Download Svg Border Color Css - 149+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a236.blogspot.com/2021/04/svg-border-color-css-149-dxf-include.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Color Css - 149+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Color Css - 149+ DXF Include I wanted to make the border of the heart black so i used stroke: Black to make the border black. You need to specify which one you are targeting either by giving each path a class or id or using. But this is also coloring the you have two paths and your css selects them both. So i have an svg heart icon.
Black to make the border black. I wanted to make the border of the heart black so i used stroke: So i have an svg heart icon.
I wanted to make the border of the heart black so i used stroke: You need to specify which one you are targeting either by giving each path a class or id or using. The stroke property in css is for adding a border to svg shapes. But this is also coloring the you have two paths and your css selects them both. Black to make the border black. So i have an svg heart icon. This will override a presentation attribute this.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}So i have an svg heart icon.

html - zigzag border in css left side - Stack Overflow from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Color Css - 149+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File Black to make the border black. It can look look really nice if done right. Have you ever wanted a cooler border than what you can get from stacking border elements? But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke: Quick search for anythingpress ctrl and k to search. Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. The stroke property can accept any css color value. The stroke property in css is for adding a border to svg shapes. Gradient border with border radius.
Svg Border Color Css - 149+ DXF Include SVG, PNG, EPS, DXF File
Download Svg Border Color Css - 149+ DXF Include I wanted to make the border of the heart black so i used stroke: Have you ever wanted a cooler border than what you can get from stacking border elements?
But this is also coloring the you have two paths and your css selects them both. So i have an svg heart icon. Black to make the border black. I wanted to make the border of the heart black so i used stroke: You need to specify which one you are targeting either by giving each path a class or id or using.
Border animation effect with svg and css by mary lou. SVG Cut Files
20+ CSS Border Animation Effect Examples - OnAirCode for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: So i have an svg heart icon. Black to make the border black.
Pure CSS Gradient Border Button for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this is also coloring the you have two paths and your css selects them both. This will override a presentation attribute this. Black to make the border black.
Multicolor Border Gallery for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Black to make the border black. I wanted to make the border of the heart black so i used stroke: This will override a presentation attribute this.
Borders With Leaves / The best selection of royalty free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Black to make the border black. But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke:
View Lace Background Svg Free Pics Free SVG files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. This will override a presentation attribute this. So i have an svg heart icon.
27 Cool CSS Gradient Button Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. This will override a presentation attribute this. But this is also coloring the you have two paths and your css selects them both.
Create Wave Border with SVG and CSS Clip-Path - James ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. I wanted to make the border of the heart black so i used stroke: But this is also coloring the you have two paths and your css selects them both.
svg - css circles using border radius need to change the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will override a presentation attribute this. The stroke property in css is for adding a border to svg shapes. You need to specify which one you are targeting either by giving each path a class or id or using.
Fresh Free CSS3 and HTML5 Tutorials for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i have an svg heart icon. The stroke property in css is for adding a border to svg shapes. You need to specify which one you are targeting either by giving each path a class or id or using.
html - Positioning an SVG icon over CSS border - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this is also coloring the you have two paths and your css selects them both. The stroke property in css is for adding a border to svg shapes. Black to make the border black.
33 Contemporary Style CSS Border Animation Effects In 2021 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i have an svg heart icon. The stroke property in css is for adding a border to svg shapes. This will override a presentation attribute this.
javascript - Prevent svg border gradient color - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will override a presentation attribute this. I wanted to make the border of the heart black so i used stroke: The stroke property in css is for adding a border to svg shapes.
F2F/Sydney 2013/Agenda/border brushes - SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The stroke property in css is for adding a border to svg shapes. This will override a presentation attribute this. You need to specify which one you are targeting either by giving each path a class or id or using.
15+ Creative CSS3 Animations For Inspiration in 2016 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: But this is also coloring the you have two paths and your css selects them both. Black to make the border black.
background-image Archives | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. This will override a presentation attribute this. Black to make the border black.
Royalty Free Plaid Clip Art, Vector Images Illustrations ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. So i have an svg heart icon. But this is also coloring the you have two paths and your css selects them both.
Convert svg linear-gradient to CSS linear-gradient (Adobe ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: You need to specify which one you are targeting either by giving each path a class or id or using. This will override a presentation attribute this.
party border clipart calendar jpeg 20 free Cliparts ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this is also coloring the you have two paths and your css selects them both. Black to make the border black. You need to specify which one you are targeting either by giving each path a class or id or using.
27 Cool CSS Gradient Button Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: This will override a presentation attribute this. The stroke property in css is for adding a border to svg shapes.
27 Cool CSS Gradient Button Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This will override a presentation attribute this. Black to make the border black. You need to specify which one you are targeting either by giving each path a class or id or using.
12 Best Icons CSS and SVG Libraries In 2021 - Jquery ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i have an svg heart icon. But this is also coloring the you have two paths and your css selects them both. Black to make the border black.
Download Using svg in css backgrounds allows you to use css's powerful background sizing and position properties. Free SVG Cut Files
Waves in CSS or SVG - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Black to make the border black. I wanted to make the border of the heart black so i used stroke: But this is also coloring the you have two paths and your css selects them both. You need to specify which one you are targeting either by giving each path a class or id or using. So i have an svg heart icon.
But this is also coloring the you have two paths and your css selects them both. Black to make the border black.
12 Best Icons CSS and SVG Libraries In 2021 - Jquery ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: The stroke property in css is for adding a border to svg shapes. So i have an svg heart icon. But this is also coloring the you have two paths and your css selects them both. Black to make the border black.
Black to make the border black. But this is also coloring the you have two paths and your css selects them both.
javascript - Prevent svg border gradient color - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. So i have an svg heart icon. I wanted to make the border of the heart black so i used stroke: Black to make the border black. The stroke property in css is for adding a border to svg shapes.
Black to make the border black. So i have an svg heart icon.
31+ Svg Border Patterns For Cards Free Pictures Free SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. But this is also coloring the you have two paths and your css selects them both. So i have an svg heart icon. Black to make the border black. The stroke property in css is for adding a border to svg shapes.
So i have an svg heart icon. Black to make the border black.
CSS Icon - Free Download at Icons8 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. I wanted to make the border of the heart black so i used stroke: Black to make the border black. But this is also coloring the you have two paths and your css selects them both. The stroke property in css is for adding a border to svg shapes.
Black to make the border black. But this is also coloring the you have two paths and your css selects them both.
27 Cool CSS Gradient Button Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I wanted to make the border of the heart black so i used stroke: But this is also coloring the you have two paths and your css selects them both. The stroke property in css is for adding a border to svg shapes. So i have an svg heart icon. Black to make the border black.
But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke:
Pure CSS Gradient Border Button for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. I wanted to make the border of the heart black so i used stroke: Black to make the border black. So i have an svg heart icon. But this is also coloring the you have two paths and your css selects them both.
But this is also coloring the you have two paths and your css selects them both. Black to make the border black.
Svg Gradient Animation Hover for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i have an svg heart icon. The stroke property in css is for adding a border to svg shapes. But this is also coloring the you have two paths and your css selects them both. Black to make the border black. You need to specify which one you are targeting either by giving each path a class or id or using.
Black to make the border black. I wanted to make the border of the heart black so i used stroke:
Spring flowers border stock vector. Illustration of ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The stroke property in css is for adding a border to svg shapes. Black to make the border black. You need to specify which one you are targeting either by giving each path a class or id or using. But this is also coloring the you have two paths and your css selects them both. So i have an svg heart icon.
But this is also coloring the you have two paths and your css selects them both. So i have an svg heart icon.
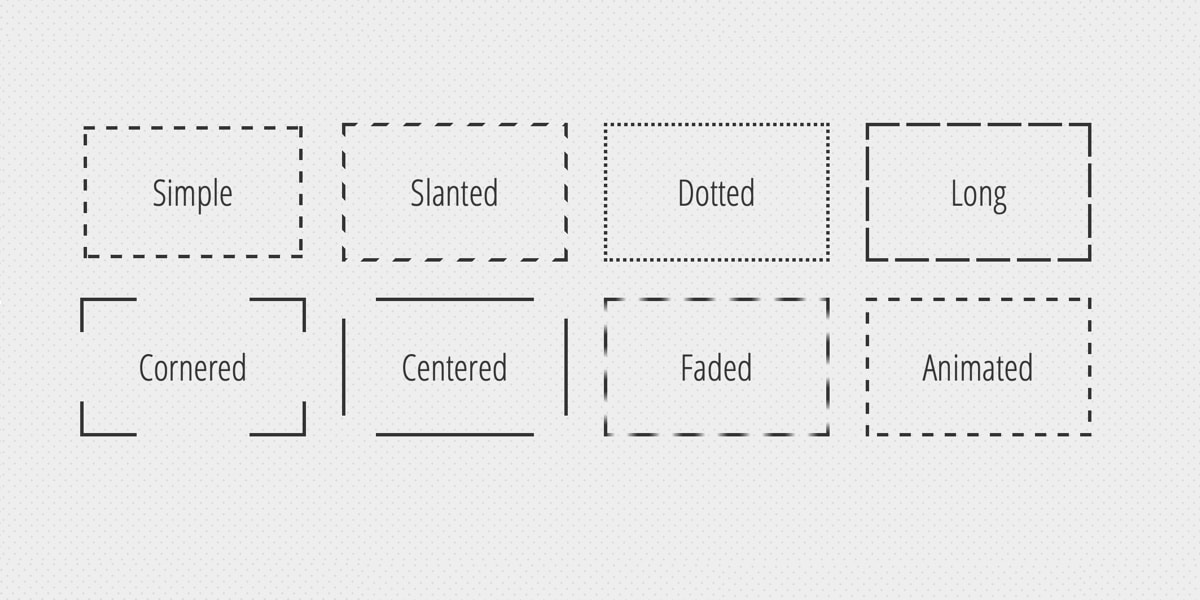
How to control border dashes animation with CSS and SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Black to make the border black. So i have an svg heart icon. But this is also coloring the you have two paths and your css selects them both. The stroke property in css is for adding a border to svg shapes. You need to specify which one you are targeting either by giving each path a class or id or using.
But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke:
Fresh Free CSS3 and HTML5 Tutorials for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So i have an svg heart icon. I wanted to make the border of the heart black so i used stroke: The stroke property in css is for adding a border to svg shapes. But this is also coloring the you have two paths and your css selects them both. You need to specify which one you are targeting either by giving each path a class or id or using.
I wanted to make the border of the heart black so i used stroke: So i have an svg heart icon.
33 Contemporary Style CSS Border Animation Effects In 2021 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The stroke property in css is for adding a border to svg shapes. You need to specify which one you are targeting either by giving each path a class or id or using. I wanted to make the border of the heart black so i used stroke: So i have an svg heart icon. Black to make the border black.
But this is also coloring the you have two paths and your css selects them both. Black to make the border black.
Creating rounded triangles in CSS with clip-path | Border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Black to make the border black. You need to specify which one you are targeting either by giving each path a class or id or using. The stroke property in css is for adding a border to svg shapes. So i have an svg heart icon. But this is also coloring the you have two paths and your css selects them both.
But this is also coloring the you have two paths and your css selects them both. Black to make the border black.
Gold Line Curve With Simple Text On Black Background ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The stroke property in css is for adding a border to svg shapes. I wanted to make the border of the heart black so i used stroke: But this is also coloring the you have two paths and your css selects them both. You need to specify which one you are targeting either by giving each path a class or id or using. So i have an svg heart icon.
But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke:
css - Button gradient borders with transparent background ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You need to specify which one you are targeting either by giving each path a class or id or using. So i have an svg heart icon. I wanted to make the border of the heart black so i used stroke: But this is also coloring the you have two paths and your css selects them both. The stroke property in css is for adding a border to svg shapes.
So i have an svg heart icon. I wanted to make the border of the heart black so i used stroke:
Wave border png, Wave border png Transparent FREE for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this is also coloring the you have two paths and your css selects them both. Black to make the border black. I wanted to make the border of the heart black so i used stroke: So i have an svg heart icon. The stroke property in css is for adding a border to svg shapes.
I wanted to make the border of the heart black so i used stroke: So i have an svg heart icon.
Creating a Gradient Torus in HTML/CSS - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The stroke property in css is for adding a border to svg shapes. You need to specify which one you are targeting either by giving each path a class or id or using. I wanted to make the border of the heart black so i used stroke: So i have an svg heart icon. Black to make the border black.
I wanted to make the border of the heart black so i used stroke: So i have an svg heart icon.
border-image | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The stroke property in css is for adding a border to svg shapes. So i have an svg heart icon. Black to make the border black. But this is also coloring the you have two paths and your css selects them both. I wanted to make the border of the heart black so i used stroke:
Black to make the border black. But this is also coloring the you have two paths and your css selects them both.
Preview corner-shape, before implementations! - Lea Verou for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Black to make the border black. I wanted to make the border of the heart black so i used stroke: You need to specify which one you are targeting either by giving each path a class or id or using. The stroke property in css is for adding a border to svg shapes. So i have an svg heart icon.
So i have an svg heart icon. But this is also coloring the you have two paths and your css selects them both.
13 Baby Pink Borders Vector Images Girl Baby Shower Border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The stroke property in css is for adding a border to svg shapes. You need to specify which one you are targeting either by giving each path a class or id or using. Black to make the border black. But this is also coloring the you have two paths and your css selects them both. So i have an svg heart icon.
But this is also coloring the you have two paths and your css selects them both. So i have an svg heart icon.
